Visual Studio Code Run in Web Browser
Hello Iam Techno Fayez I hope everybody is fine.
Let's start how to do that.........
Now we can use GitHub Codespaces Fast follow the
In this articles
GitHub Docs
Quickstart for GitHub Codespaces
In this article
Introduction
Creating your codespace
Running the application
Edit the application and view changes
Committing and pushing your changes
Personalizing with an extension
Next Steps
Further reading
Try out GitHub Codespaces in 5 minutes.
GitHub Codespaces is available for organizations using GitHub Team or GitHub Enterprise Cloud. GitHub Codespaces is also available as a limited beta release for individual users on GitHub Free and GitHub Pro plans. For more information, see "GitHub's products."
Introduction
In this guide, you'll create a codespace from a template repository and explore some of the essential features available to you within the codespace.
From this quickstart, you'll learn how to create a codespace, connect to a forwarded port to view your running application, use version control in a codespace, and personalize your setup with extensions.
For more information on exactly how GitHub Codespaces works, see the companion guide Deep dive into GitHub Codespaces
Creating your codespace
- Navigate to the Deep dive into GitHub Codespaces and select Use this template.
- Select an owner for the new repository, enter a repository name, select your preferred privacy setting, and click Create repository from template.
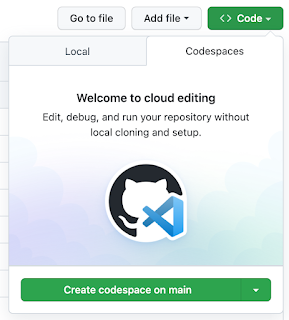
- On the main page of the newly created repository, click the Code button and select the Codespaces tab.

- When the terminal becomes available, enter the command npm run dev. This example uses a Node.js project, and this command runs the script labeled "dev" in the package.json file, which starts up the web application defined in the sample repository
- Switch back to your codespace and open the haikus.json file by double-clicking it in the Explorer.
- Edit the text field of the first haiku to personalize the application with your own haiku.
- Go back to the running application tab in your browser and refresh to see your changes. 💡 If you've closed the tab, open the Ports panel and click the Open in browser icon for the running port.
- In the Activity Bar, click the Source Control view.















%20APK%20Full%20for%20Android.png)
